
If we identified a problem, we immediately began redesigning the element to improve the user experience.īefore we wrapped up the design process, we began to consider what technology we would use to build the portal. Throughout the design process, we constantly thought of our users.

The design and look of the portal should be simple, clean and easy to use.Our tutorials covered many learning needs, so we wanted to quickly lead users to the information they needed. We wanted to make sure we used a mix of textual and visual elements. The portal should be built to allow for different learning preferences.Are there ways that the design can facilitate use?īy allowing the answers to these questions to guide the design of our tutorial portal, we decided on a few key design elements:.Before we built our tutorial portal, we spent a considerable amount of time analyzing the needs of our users. We quickly realized that we had a discoverability and access problem, so we decided that we needed to bring all the DLOs into one browsable location-a tutorial portal built with our users in mind.īuilding off our recent experience of designing the DLOs, we developed a process that loosely resembled a user-centered design model. However, because the tutorials were available in different formats and across a variety of platforms, librarians could not point students and faculty to one place to find all of them.
#Activepresenter tutorial pdf
Transcripts are included in an HTML “accordion” link below the video or with a link to a PDF file.īy the end of summer 2017, we had a sizable collection of DLOs.
#Activepresenter tutorial upgrade
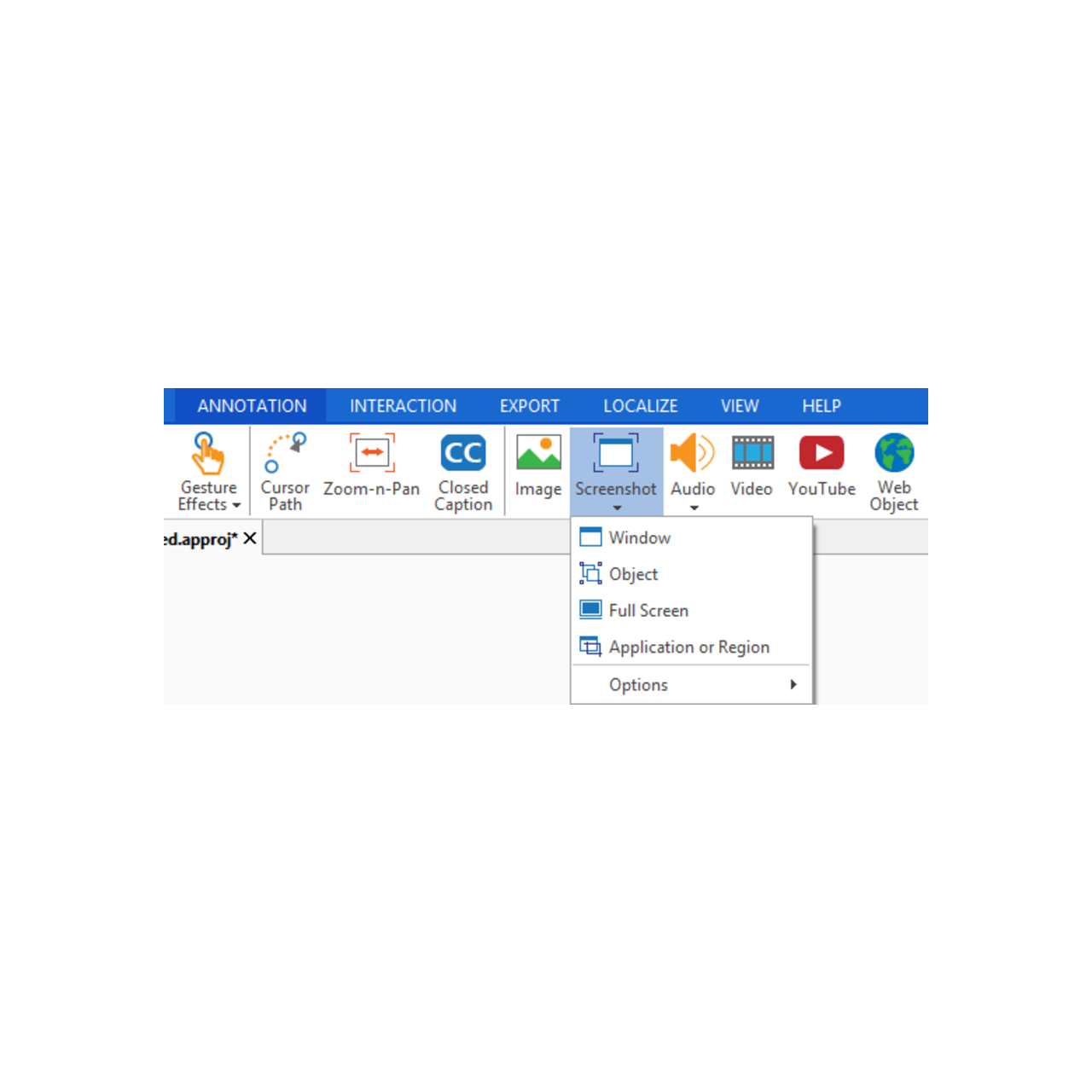
The library decided on Active Presenter, which is a free tool with a paid upgrade option.
#Activepresenter tutorial software
To develop the videos, we had to find free or low-cost editing software that allowed us to edit and export videos to the necessary platforms.

Instead, we used LibWizard to create stand-alone tutorials, which seemed to be the perfect medium for database-specific instruction. We did not create video content for database instruction, since that is often available from database vendors.

The SHU library subscribes to Springshare’s LibApps suite of products, including the LibGuides content management system (CMS) and LibWizard, a tool for creating surveys, forms, quizzes, and stand-alone and embedded tutorials. Having a limited budget forced us to be creative and carefully consider the tools we used, including technology that was already available to us. Team members then reviewed the videos and put them online. After volunteers provided their voice talent to the videos, two team members were responsible for “screencasting” (recording the action taking place on a computer screen) and editing the videos. Using Google Drive at first and then Office365 to facilitate content sharing, everyone on the team helped edit the drafts of the scripts. Together, we brainstormed and selected ideas for videos and tutorials, and each team member wrote at least one script. This ultimately strengthened our project, because we incorporated multiple viewpoints and harnessed the various strengths of team members. In order to complete such a large project, the library staff needed to collaborate. In May 2017 we initiated a project to create and deliver nearly 40 DLOs.

We decided to focus on creating digital learning objects (DLOs), particularly videos and tutorials, to meet the needs of our key users, including distance and self-directed learners, faculty, and library staff. At Sacred Heart University (SHU) we have a small library staff serving a rapidly growing institution with a growing number of online programs, so we needed to move beyond face-to-face interactions as our only form of instruction.


 0 kommentar(er)
0 kommentar(er)
